6 Wege wie KI den IT-Service entlastet und Anwender glücklich macht
Wie sieht die Zukunft des IT-Servicemanagement (ITSM) aus? Welche Herausforderungen gilt es zu...
Barrierefreiheit hilft nicht nur Ihren Besuchern, sondern auch Ihrem Unternehmen. Wieso das so ist und wie Sie typische Barrieren auf Ihrer Webseite oder Ihrem digitalem Angebot finden, erklären wir Ihnen in diesem Artikel.
Was würden Sie tun, wenn Sie ab morgen weder googeln, noch Emails schreiben könnten oder ohne Social Media leben müssten?
Das Internet wurde entwickelt, um Grenzen zu überwinden, Wissen zu vermitteln und eine große Welt etwas kleiner zu machen. Und das ist gelungen. Was als komplizierte Technologie für Wenige begann, ist heute in der westlichen Welt nicht mehr wegzudenken. Oder kommen Sie in Ihrem Beruf oder Privatleben noch ohne E-Mail, Social Media, Videoplattformen oder Blogs aus?
Sicherlich nicht. Aber was, wenn Sie es ab morgen müssten?
Was würden Sie tun, wenn sie ab morgen nicht mehr eben Mal etwas googeln könnten, während Ihre Kollegen Googeln, Bingen und YouTuben?
Oder wenn Sie wichtige Informationen auf einer Webseite zwar finden würden, aber nicht lesen könnten und deshalb Freunde oder Familie bitten müssten, Ihnen vorzulesen?
Oder wenn Sie von unterwegs weder E-Mails noch SMS versenden könnten, einfach weil der Sende-Button nicht mehr auf Ihren Daumen reagiert?
Es ist ein interessantes Gedankenspiel, sich zu fragen, wie man mit begrenztem Zugang zum Internet und digitalen Angeboten auskommen würde. Für viele Menschen ist dieses Gedankenspiel jedoch Realität. Denn obwohl mehr Menschen als je zuvor Technologien und das Internet nutzen, sind unzählige Online-Angebote, Programme und Webseiten immer noch nicht barrierefrei.
Aber was bedeutet Barrierefreiheit eigentlich und warum brauchen wir sie?
In der digitalen Welt ist der Begriff Barrierefreiheit eine Übersetzung des englischen Wortes “Accessibility”. Die Definition von Accessibility des World Wide Web Consortiums (W3C) lautet:
“Barrierefreiheit bedeutet, dass Menschen mit Einschränkungen das Internet nutzen können. Genauer bedeutet Barrierefreiheit im Internet, dass Menschen mit Einschränkungen das Internet wahrnehmen, verstehen, navigieren, mit ihm interagieren und zu ihm beitragen können.”
Interessant ist, dass die exakte Übersetzung des englischen Wortes “Accessibility” nicht “Barrierefreiheit”, sondern “Zugänglichkeit” ist. Weiter unten im Artikel erklären wir, wieso der Begriff “Zugänglichkeit” aus unserer Sicht passender und der Begriff “Barrierefreiheit” irreführend ist.
Eine Webseite oder ein digitales Angebot ist also dann barrierefrei, sobald alle Menschen, egal ob sie mit Einschränkungen leben oder nicht, es in vollem Umfang nutzen können.
Warum Barrierefreiheit?
Viele private Unternehmen ignorieren Barrierefreiheit bei der Entwicklung Ihrer Webseite oder Ihrer App. Die Motive dafür sind unterschiedlich. Meist vergessen sie es oder glauben, dass Menschen mit Einschränkungen nicht ihre Zielgruppe sind und ignorieren eine barrierefreie Gestaltung aus Kostengründen.
Was glauben Sie, wie viele Menschen in Deutschland auf Barrierefreiheit angewiesen sind?
Es ist fast jeder Zehnte.
In Deutschland leben 7,8 Millionen Menschen mit Schwerbehinderungen, die auf Barrierefreiheit angewiesen sind. Unter Ihnen sind 1,1 Millionen Menschen, die unter einer Sehbehinderung leiden. Diese beginnt bei einem Sehvermögen kleiner oder gleich 30 % und zwischen 1990 und 2006 stieg ihre Zahl um 80 % an.
Barrierefreiheit zu ignorieren bedeutet also, 10 % unserer Gesellschaft zu ignorieren und ihnen Zugang zu freiem Wissen, Informationen und Unterhaltung zu verwehren. Doch dabei endet es nicht. Denn nicht nur Menschen mit Einschränkungen profitieren von Barrierefreiheit. Auch Menschen ohne Einschränkungen profitieren. Und damit auch Unternehmen und Anbieter von digitalen Angeboten.
Barrierefreie Angebote haben zwei große Vorteile:
1.) Sie sind suchmaschinenfreundlicher
2.) Sie sind leichter zu verstehen und zu nutzen
Für Unternehmen und Anbieter von Webseiten bedeutet das, dass barrierefreie Seiten höhere Rankings erzielen und Nutzer länger auf der Seite verweilen. Kurz: Mehr Traffic, der sich länger mit den Inhalten auseinandersetzt.
Für Entwickler von digitalen Angeboten wie Programmen oder Apps bedeutet das, dass barrierefreie Produkte besser auf die Bedürfnisse Ihrer Nutzer eingehen. Kurz: Mehr Zufriedenheit und häufiger wiederkehrende Nutzer.
Doch Barrierefreiheit ist nicht nur ein wirtschaftliches Thema. Es ist auch ein Thema der Gesetzgebung.
In Deutschland sind Behörden durch das Gesetz zur Gleichstellung behinderter Menschen dazu verpflichtet, ihre Internetauftritte barrierefrei zu gestalten. Seit 2016 müssen sie auch ihre Intranetauftritte barrierefrei gestalten. Zu Behörden gehören nicht nur Ämter auf Bundesebene, sondern auch kommunale Einrichtungen wie Universitäten, Bibliotheken, Polizeistellen und so weiter. Die genauen Anforderungen finden Zuständige in der Barrierefreie-Informationstechnik-Verordnung (BITV), die auf den Vorgaben der Web Content Accessibility Guidelines 2.1 (WCAG) beziehungsweise der EN 301 549 beruhen.
Durch unsere Arbeit mit öffentlichen Trägern ist Barrierefreiheit eines unserer Kernthemen. Doch nicht nur deshalb.
Wir glauben, dass Design die Aufgabe hat, Informationen so zu präsentieren, dass Menschen sie verstehen und nutzen können. Deshalb glauben wir auch, dass der Begriff “Barrierefreiheit” falsch ist. Denn er impliziert, dass Barrieren ein notwendiges Übel bei der Gestaltung von Webseiten und digitalen Angeboten sei und man sie höchsten im Nachgang ausbessern kann. Wir wissen jedoch, dass Barrieren kein notwendiges Übel sind, sondern eine Folge von undurchdachtem Design. Ein passender Begriff wäre daher “Zugänglichkeit”. Denn genau das ist die Aufgabe von gutem Design. Informationen zugänglich zu machen. Für alle.
Für uns ist Design nicht nur eine Disziplin, die hübsche Oberflächen schafft. Es ist die Verpflichtung, die Unterschiedlichkeit aller Menschen zu respektieren und sie teilhaben zu lassen. Deshalb sind Barrierefreiheit/ Zugänglichkeit immer ein Grundpfeiler unserer Designs.

Im nächsten Abschnitt erläutern wir die Grundprinzipien von Barrierefreiheit, zeigen Ihnen die häufigsten Barrieren und erklären, wie Sie diese vermeiden können.
Die internationale Gemeinschaft des W3C entwickelt technische Standards für das Internet und sorgt so für technische Konsistenz und konstante Weiterentwicklung im Web. Damit ist das W3C ähnlich der Internationalen Organisation für Normung, nur ohne den offiziellen Charakter. Deshalb nennt das W3C seine Standards auch W3C Recommendations, also W3C Empfehlungen.
Das W3C hat für das Thema Barrierefreiheit einen Richtlinienkatalog erstellt, der Entwicklern und Designern hilft, zugängliche Webauftritte zu gestalten.
Nach WCAG sollte eine barrierefreie Website folgende vier Prinzipien respektieren:
Informationen und Elemente der Benutzeroberfläche müssen für Nutzer wahrnehmbar sein.
Beispiel: Wenn Sie Bilder im Internet veröffentlichen, können Sie immer eine Beschreibung des Bildes hinzufügen (ein sogenannter Alt-Tag). Kann ein Nutzer das Bild durch Sehstörungen visuell nicht wahrnehmen, kann ein Screenreader dennoch die Beschreibung vorlesen. So wird ist das Bild dennoch wahrnehmbar. Weiter unten gehen wir genauer auf dieses Thema ein.
Navigationselemente und Elemente der Benutzeroberfläche müssen für den Nutzer nutzbar sein.
Beispiel: Viele Menschen können durch motorische Einschränkungen keine Maus bedienen. Einige von ihnen “tabben” sich durch Webseiten. Das heißt, dass sie die Tab-Taste nutzen, um von Feld zu Feld zu springen. Dies ist jedoch nur bei speziellen HTML-Elementen möglich. Nutzen Sie andere HTML-Elemente, um zum Beispiel Buttons oder Formulare zu gestalten, können Nutzer, die auf tabben angewiesen sind, diese nicht nutzen.
Informationen und Elemente der Benutzeroberfläche müssen vom Nutzer verstanden werden.
Beispiel: Wenn Informationen auf Webseiten oder in digitalen Angeboten in verständlicher Sprache und logischer Struktur angeordnet sind, können alle Nutzer diese verstehen. Wir beleuchten dieses Thema weiter unten genauer.
Inhalte müssen robust genug sein, sodass sie von einer breiten Basis von Nutzern konsumiert werden können.
Beispiel: Nutzer können die angezeigte Textgröße von Webseiten beliebig verändern. Dies muss bei der Gestaltung und Entwicklung berücksichtigt werden, damit die Webseite auch mit vergrößertem Text weiterhin funktionsfähig bleibt.
Verletzt eine Webseite oder ein digitales Angebot eins dieser Prinzipien, dann bedeutet das, dass Nutzer mit Beeinträchtigungen ausgeschlossen werden.
Um zu zeigen, wie eine Verletzung dieser Prinzipien aussehen kann, stellen wir Ihnen im folgenden Kapitel digitale Barrieren vor, auf die Menschen mit Beeinträchtigungen täglich stoßen.
Bei Typografie in digitalen Anwendungen geht es nicht nur um Ästhetik, sondern auch darum, Nutzern klare visuelle Hinweise zur Struktur der Informationen zu geben. Das bedeutet, dass sich die Größe des Textes immer an den HTML-Tags orientieren sollte. Die H1-Überschrift muss größer sein als eine H2-Überschrift und diese wiederum größer als eine H3-Überschrift und so weiter.
Wird dies nicht beachtet, dann stellt dies eine Barriere für Menschen mit Aufmerksamkeitsstörungen und Lernschwächen dar. Aber auch für Menschen ohne Beeinträchtigung kann eine fehlende hierarchische Struktur zu Verständnisproblemen führen.
Eine sofort erkennbare und logische Struktur durch Typografie sorgt also dafür, dass alle Menschen besseren Zugang zu digitalen Angeboten erhalten.
Sprache ist der Hauptbestandteil unserer Kommunikation und genau deshalb kann sie auch die größte Barriere sein. Nämlich immer dann, wenn sie nicht verstanden wird.
Je größer die Zielgruppe Ihres digitalen Angebotes ist, desto höher die Wahrscheinlichkeit, dass Sie mit Menschen kommunizieren, die unter Lernschwächen oder einer Lese-Rechtschreibschwäche leiden oder Deutsch als Fremdsprache sprechen. Wenn Ihre Texte unnötig kompliziert sind, dann kann das mitunter eine unüberwindbare Barriere darstellen.
Viele Unternehmen scheuen sich davor, einfache Sprache zu verwenden. Sie befürchten, das eine einfache Sprache auf einen einfachen Geist zurückschließen lässt. Dabei ist es genau umgekehrt. Etwas einfach und klar auszudrücken ist schwieriger als sich kompliziert auszudrücken.
Aber was bedeutet einfache Sprache?
Einfache Sprache bedeutet, dass Nutzer Ihre Texte leicht lesen und verstehen können. Wenn Sie wissen wollen, ob Ihre Texte einfach zu lesen und verstehen sind, dann können
Sie das mit dem Flesch-Reading-Ease-Index überprüfen. Dieser analysiert die durchschnittliche Satzlänge und die durchschnittliche Silbenzahl pro Wort in Ihrem Text und ermittelt daraus einen Wert. Je höher dieser ist, desto leichter verständlich ist Ihr Text. Um dies zu testen, gibt es unterschiedliche kostenfreie und kostenpflichtige Werkzeuge.
Idealerweise sollten Ihre Texte so formuliert sein, dass ein Siebtklässler sie problemlos verstehen kann. Das entspricht einem Wert höher als 60.
Wenn Sie darauf achten, dass Ihre Texte leicht verständlich geschrieben sind, helfen Sie nicht nur Menschen mit Beeinträchtigungen. Auch nicht betroffene Menschen finden leichter Zugang zu ihrem Anliegen. Das bedeutet geringere Absprungraten, längere Verweildauer, besseres SEO Ranking und schlussendlich mehr Erfolg für Ihr Anliegen.
Obwohl neue Trends vermuten lassen, dass die Zukunft der Benutzeroberfläche Sprache sein wird, basieren heute noch fast alle Anwendungen und Webseiten auf Text. Egal, ob wir spezielle Informationen suchen, etwas Neues lernen wollen oder uns durch ein Programm navigieren: Ohne Text geht es selten.
Damit Text verstanden werden kann, muss er zuerst erkannt werden. Und damit Text gut erkannt werden kann, muss er sich vom Hintergrund abheben. Er muss also kontrastreich sein. Ist er das nicht, kann er von Menschen mit Sehbehinderungen nicht gelesen und somit auch nicht verstanden werden.
Die WCAG gibt hier hilfreiche Informationen: Das Kontrastverhältnis von Text und Texthintergrund sollte mindestens 4,5 zu 1 betragen. Falls die Schrift größer ist, genauer mindestens 24px oder 19px bold, dann kann das Kontrastverhältnis auch 3 zu 1 betragen.
Für Designer gibt es zahlreiche Hilfsmittel, um zugängliche Farbkontraste zu wählen. Zum einen gibt es ColorSafe, womit passende Schriftfarben anhand des Hintergrundes gefunden werden können. Zum anderen gibt es den Farbkontrast-Checker von WebAIM, mit dem Sie Ihre Webseite unkompliziert überprüfen können.
Sie haben festgestellt, dass Ihre Farbkontraste nicht zugänglich sind? Kontaktieren Sie uns und wir helfen Ihnen, Ihre Website zugänglich für alle zu machen.
Online-Angebote brauchen Bilder. Denn egal ob auf Webseiten oder in Anwendungen, Bilder wecken Emotionen, vermitteln Informationen und bereichern die Erfahrung der Nutzer.
Die Beliebtheit von Bildern erzeugt aber unweigerlich Barrieren für Menschen mit beeinträchtigtem Sehvermögen. Denn wenn Bilder Inhalte nicht nur bereichern, sondern sie komplett oder zum Teil ausmachen, dann schränkt das die Zugänglichkeit für diese Menschen ein.
Die Entwickler von HTML haben diese Barriere zeitig erkannt und bereits 1995, mit der Veröffentlichung von HTML 2, das Alt-Attribut eingeführt. Dieses Attribut ist Text, der an Bilder gehangen wird. Sobald ein Bild nicht geladen werden kann oder ein Screenreader benutzt wird, wird dieser Text dann angezeigt oder vorgelesen.
Hier das Problem: Viele Blogger und Webadministratoren fügen Bilder ohne oder mit nichtssagenden Alt-Attributen ein.
Das Hinzufügen von beschreibenden Alt-Attributen für Bilder wirkt wie unnötige Detailarbeit. Doch Alt-Attribute helfen nicht nur Menschen mit Seheinschränkungen, Ihre Inhalte zu verstehen. Sie verbessern auch Ihr SEO Ranking.
Google und andere Suchmaschinen greifen auf die Alt-Attribute zurück, um zu verstehen, welche Inhalte Sie auf Ihrer Seite präsentieren. Je relevanter dieser Inhalt für ein bestimmtes Keyword, desto besser Ihr Ranking.
Aber Achtung: Vermeiden Sie Keywordstuffing, also das bloße Aneinaderreihen von Wörtern, für die Sie ranken wollen. Beschreiben Sie das Bild stattdessen in einem einfachen und klaren Satz, der Menschen mit Sehbeeinträchtigungen hilft, zu verstehen, was auf dem Bild zu sehen ist.
Ideal ist eine Satzlänge zwischen 70 und 140 Zeichen.
Also lieber “Zwei Kinder sitzen auf einer Schaukel und schauen in den Sonnenuntergang” als “Kinderschaukel, Spielzeuge für Kinder, Outdoor-Spaß für Kinder.”
8 % aller Männer und 0,5 % aller Frauen leiden unter Farbfehlsichtigkeit, die nicht mit der Farbenblindheit verwechselt werden sollte. Menschen, die unter Farbfehlsichtigkeit leiden, fällt es schwer, gewisse Farben voneinander zu unterscheiden. Die bekannteste und häufigste Form ist die Rot-Grün-Sehschwäche, bei der Betroffene Rot und Grün schlechter unterscheiden können als Normalsichtige.
Eine in letzter Zeit häufiger auftretende Barriere für Betroffene von Farbfehlsichtigkeit ist Farben als einziger Informationsträger. Ein Beispiel, um diese Barriere zu veranschaulichen:
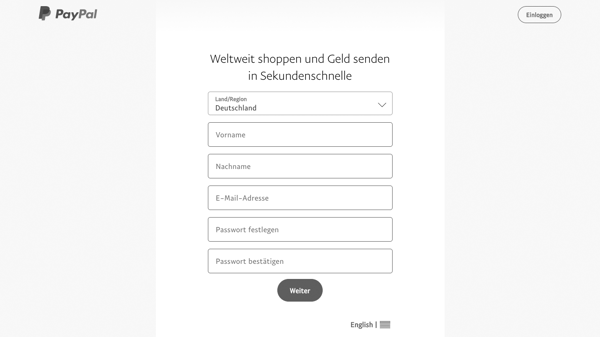
Wie viele Felder in folgendem von uns manipulierten Anmeldeformular zeigen einen Fehler an?

Sie können es nicht sagen. Sie wissen zwar, dass Fehlermeldungen in Formularen oft rot hervorgehoben werden, in unserem Beispiel sehen Sie aber keine Rottöne. Das macht es unmöglich, zu wissen, wo Fehler sind.
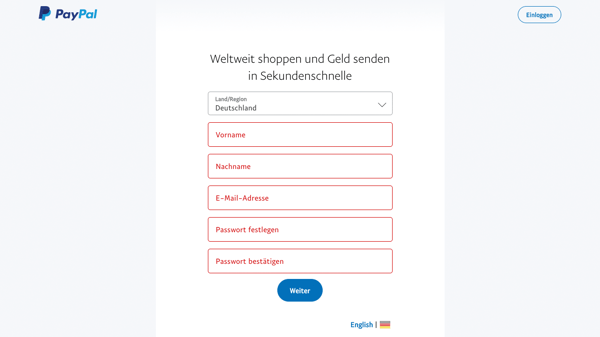
Schauen Sie sich nun das gleiche Formular mit Farben an.

Jetzt sehen Sie, dass 5 Felder einen Fehler anzeigen.
In den vergangenen Jahren ist das Design von Benutzeroberflächen minimalistischer, aufgeräumter und simpler geworden. Das unterstützt die Zugänglichkeit und mehr Menschen als jemals zuvor nutzen Technologie in Beruf und Alltag. Doch wenn Design zu minimalistisch wird, wie in unserem Anmeldeformular, dann stellt das für einige Menschen eine unnötige Barriere dar.
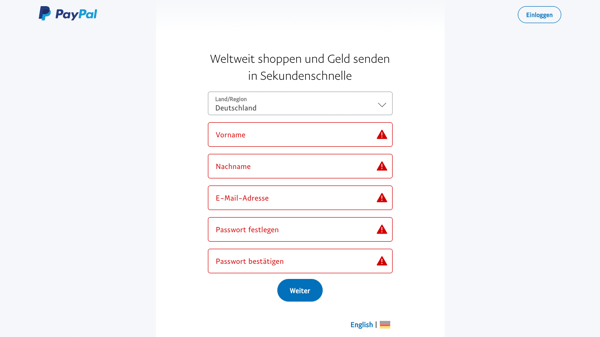
Um das Problem zu umgehen, müssen Designer weitere visuelle Hinweise geben. Unser obiges Beispiel wurde von uns so manipuliert, das diese Regel gebrochen wird. Das originale Anmeldeformular stammt von PayPal und befolgt diese Regel.

Durch die zusätzlichen Warndreiecke erkennen auch Menschen mit einer Farbsehstörung die Fehlermeldungen.
Das Wissen, wie Webseiten und digitale Angebote barrierefrei gestaltet werden können, ist frei verfügbar. Doch Barrierefreiheit ist keine Frage von Wissen. Es ist eine Frage der Herangehensweise.
Deshalb stellen wir den Nutzer immer an den Anfang eines jeden Designprozesses. Denn nur so können wir sichergehen, dass unsere Webseiten oder digitale Produkte immer genutzt und verstanden werden können. Nicht nur von uns und von Ihnen. Sondern von allen.
Kontaktieren Sie uns und wir helfen Ihnen, Ihre Nutzer in den Vordergrund zu stellen und Produkte zu entwickeln, die von allen genutzt werden können.
Wie sieht die Zukunft des IT-Servicemanagement (ITSM) aus? Welche Herausforderungen gilt es zu...
Die Verwaltung von IBM-Lizenzen ist kompliziert – insbesondere in Serverumgebungen. Für...
IT Asset Management IT Asset Management
Der Adobe Software Integrity Service sorgt dafür, dass bereits installierte Adobe-Softwareprodukte...